Fix ion-icon to a button’s right corner
When you use the slot="end" in a button icon, the icon is placed to the right side of the button
text.
So doing this:
<ion-button expand="block">
GO
<ion-icon slot="end" name="arrow-forward"></ion-icon>
</ion-button>
Renders the button and the icon close to each other

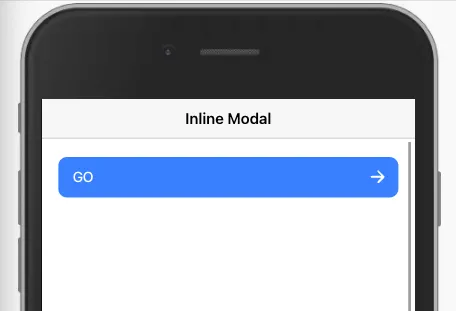
I recently had a requirement to space them out so that the text was to the far left and the icon to the far right, as shown in the image below

Spent some time trying to access the shadow DOM to change the internals of the button without luck, when the solution was as simple as adding a margin to the icon:
So the HTML is still the same, I add a class to the icon to differentiate it in case there are more:
<ion-button expand="block">
GO
<ion-icon class="spaced-icon" slot="end" name="arrow-forward"></ion-icon>
</ion-button>
And then in the css:
.spaced-icon {
margin-left: auto;
}
And that’s it, with the margin-left: auto I got the button working as required.