How do I prevent a new user from login until they verify their email address?

Hello, please have you done any tutorials on email verification using firebase for ionic? I found out in the docs how to firebase.auth().currentUser.sendEmailVerification(), but what I can’t figure out if how to prevent the app from login in the new user until they have verified their accounts in the email sent to them.
I get that question a lot, and in the past we used to do this client-side.
Lucky for us, Firebase introduced blocking functions that work with authentication, for example, I can have a “Before Login” cloud function, that will run on log in, check whatever I need, and then return if the user can log in or not.
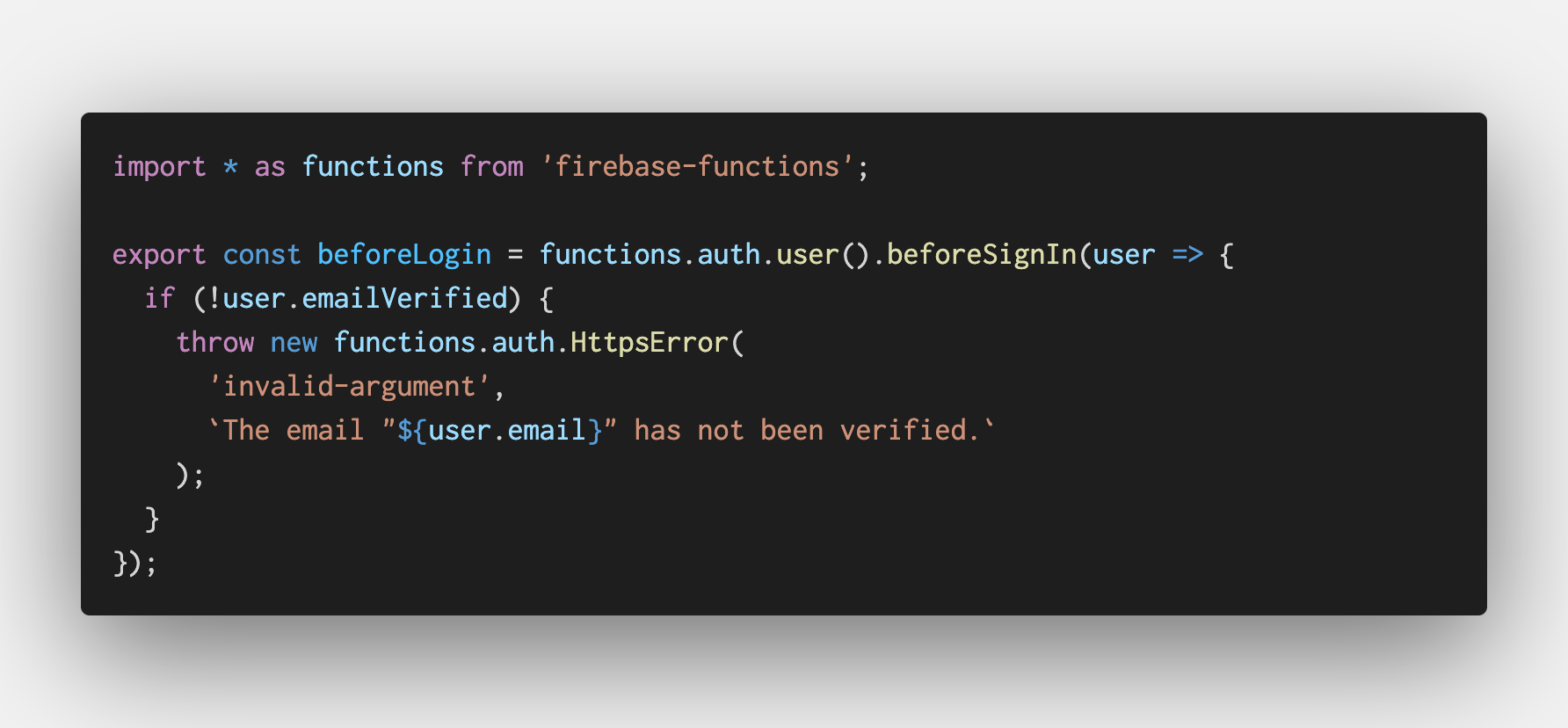
This cloud function would look something like this:
import * as functions from 'firebase-functions';
export const beforeLogin = functions.auth.user().beforeSignIn(user => {
if (!user.emailVerified) {
throw new functions.auth.HttpsError(
'invalid-argument',
`The email "${user.email}" has not been verified.`
);
}
});
Where we’re telling it “Hey, run this before you sign the user in”, and we’re checking if the current user’s email is verified.
If you have any questions don’t forget you can always reach out :)