When to use Firebase HTTP vs Callable Cloud Functions

Firebase has two different ways for creating HTTP Cloud Functions, one is the onRequest method,
and the other one is using the onCall method.
Both of these functions create an HTTP endpoint that you can call. The big difference is in how you call them.
The onRequest functions follow the more regular nodejs API (Kinda like express) where you call
the endpoint, and inside, you get the request and response, and you work with that like most
nodejs applications.
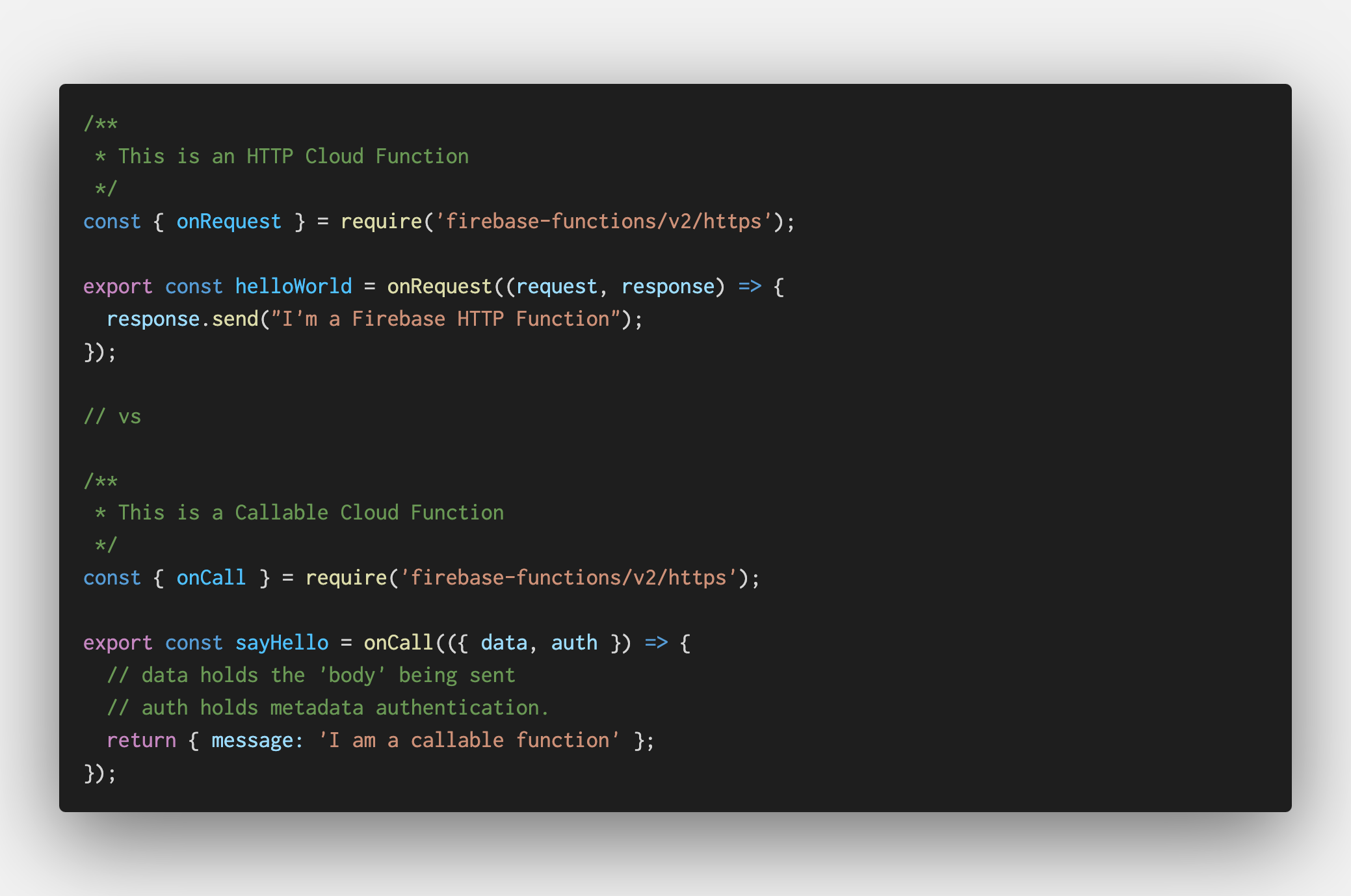
const { onRequest } = require('firebase-functions/v2/https');
export const helloWorld = onRequest((request, response) => {
response.send("I'm a Firebase HTTP Function");
});
The onCall function is a special wrapper on top of that that takes advantage of the Firebase
JavaScript SDK from both UI and server-side, which will handle most of the complex parts for you,
like automatically passing the state of the user’s authentication from the client without you having
to do extra work.
const { onCall } = require('firebase-functions/v2/https');
export const sayHello = onCall(({ data, auth }) => {
// data holds the 'body' being sent
// auth holds metadata authentication.
return { message: 'I am a callable function' };
});
They both work well, as a general guideline, I use the onRequest functions when I’m doing
server-to-server communication, like when I’m trying to connect another backend system to my cloud
functions.
And I use the onCall functions when I’m calling my Cloud Functions from the UI, that way, the
Firebase JS SDK can handle authentication for me.